Chú thích là đoạn văn bản nhỏ xuất hiện bên dưới hình ảnh, thường là để cung cấp cho nó bối cảnh bổ sung hoặc cung cấp phân bổ nguồn. Mặc dù chú thích hình ảnh có vẻ như là một điều nhỏ, nhưng chúng có thể đòi hỏi sự chú ý nhiều hơn từ người đọc so với văn bản thông thường trong nội dung của bạn. Một số chuyên gia, như những người ở Copyblogger , thậm chí khuyên bạn nên sử dụng chú thích 2-3 câu bên dưới các hình ảnh quan trọng.
Vì lý do đó, nên chú ý đến chú thích trên trang web WordPress của bạn (và bạn sẽ nhận thấy rằng mình cũng sử dụng chú thích trong tất cả nội dung của mình ở đây, ngoại trừ hình ảnh nổi bật của mình ). Để giúp bạn bắt đầu sử dụng chú thích cho hình ảnh của riêng mình , mình sẽ nghiên cứu cách thêm chú thích hình ảnh WordPress.
mình sẽ giới thiệu một vài ứng dụng khác nhau, nhưng bạn luôn có thể nhấp vào một trong các liên kết bên dưới để chuyển thẳng đến một phần cụ thể:
- Thêm chú thích ảnh WordPress
- Chỉnh sửa chú thích cho hình ảnh hiện có
- Thêm chú thích vào hình ảnh trong thư viện WordPress
- Thay đổi giao diện WordPress
- Chú thích hiển thị trên WordPress Ảnh nổi bật
Cách thêm chú thích ảnh WordPress
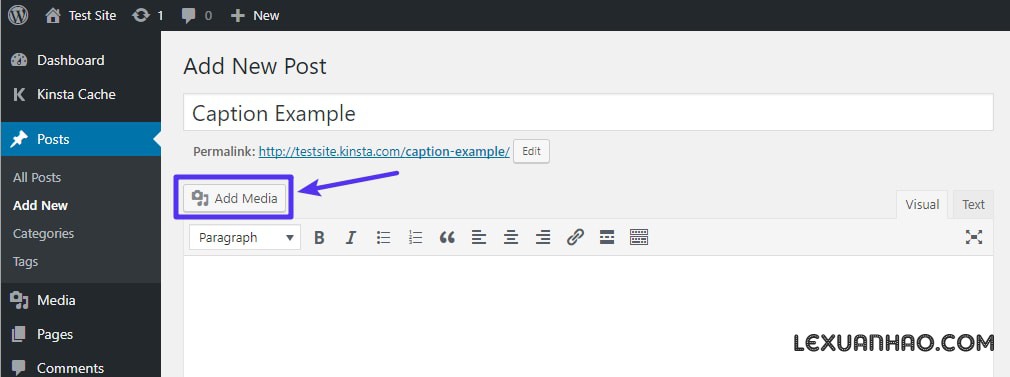
Trong phần này, mình sẽ đề cập đến cách thêm chú thích hình ảnh WordPress mà bạn sử dụng trong một bài đăng hoặc trang cá nhân. Để bắt đầu, hãy tạo một bài đăng / trang mới hoặc chỉnh sửa phần nội dung mà bạn muốn thêm chú thích.
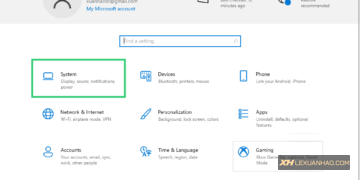
Sau đó, nhấp vào nút Thêm phương tiện trong trình chỉnh sửa WordPress để tải lên hoặc chèn hình ảnh:

Cách thêm hình ảnh mới trong trình chỉnh sửa WordPress
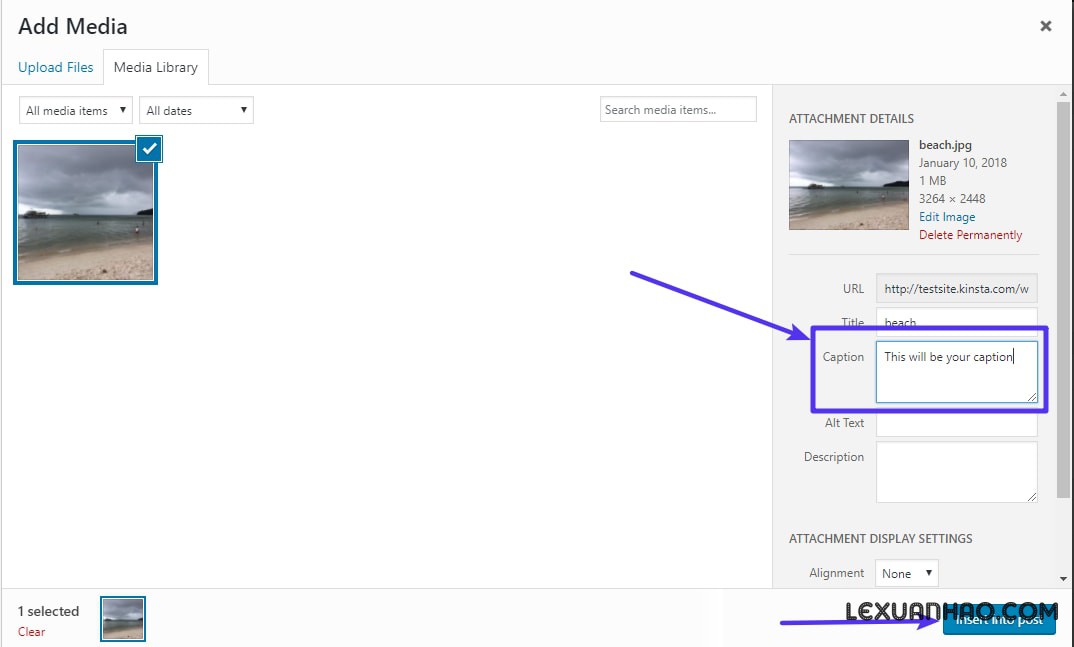
Khi bạn định vị hình ảnh hiện có hoặc tải lên hình ảnh bạn muốn thêm chú thích, nhấp vào hình thu nhỏ xem trước hình ảnh để chọn hình ảnh.
Sau đó, tìm hộp Phụ đề trong phần CHI TIẾT ATTACHMENT . Nhập chú thích mong muốn của bạn vào ô và nhấp vào Chèn vào bài viết :

Chọn một hình ảnh cụ thể để thêm chú thích cho nó
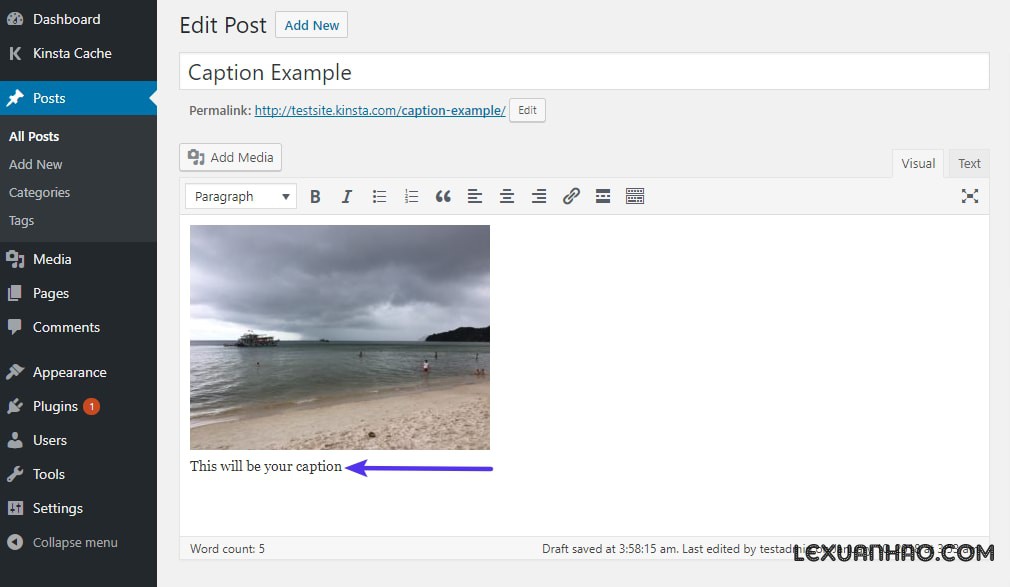
Và đó là nó! Bạn sẽ thấy chú thích của mình bên dưới hình ảnh trong trình chỉnh sửa WordPress và bạn cũng sẽ thấy nó xuất hiện ở mặt trước:

Một ví dụ về cách hiển thị chú thích hình ảnh trong trình chỉnh sửa WordPress
WordPress hỗ trợ chú thích hình ảnh ra khỏi hộp. Tuy nhiên, chú thích của bạn trông như thế nào ở mặt trước sẽ được xác định bởi chủ đề WordPress cụ thể mà bạn đang sử dụng. Nếu chú thích của bạn bị thiếu hoặc không được tạo kiểu theo cách bạn muốn, mình khuyên bạn nên liên hệ với nhà phát triển chủ đề WordPress để thay đổi. Hầu hết thời gian nó chỉ đơn giản là một tinh chỉnh CSS nhỏ cần thiết.
mình cũng sẽ đi sâu vào một plugin WordPress bên dưới có thể giúp bạn kiểm soát bổ sung về cách tạo kiểu chú thích trên trang web WordPress của bạn.
Cách chỉnh sửa chú thích cho hình ảnh hiện có
Trong phần trước, mình đã chỉ cho bạn cách thêm chú thích cho hình ảnh mới mà bạn chèn vào nội dung WordPress của mình. Nhưng nếu bạn cần chỉnh sửa chú thích cho hình ảnh hiện có hoặc thêm chú thích cho hình ảnh mà bạn đã chèn vào nội dung của mình thì sao?
Để làm việc đó:
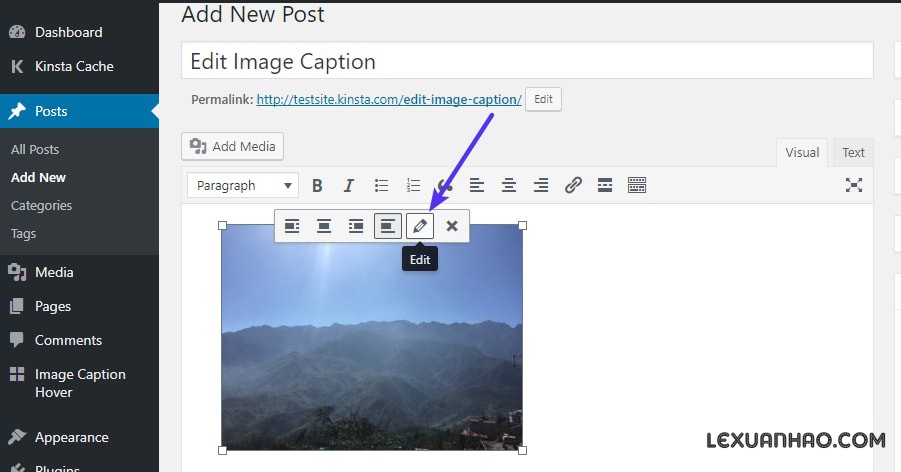
- Nhấp vào hình ảnh hiện có mà bạn muốn chỉnh sửa hoặc thêm chú thích vào
- Nhấp vào biểu tượng Bút chì để chỉnh sửa hình ảnh

Cách chỉnh sửa hình ảnh WordPress
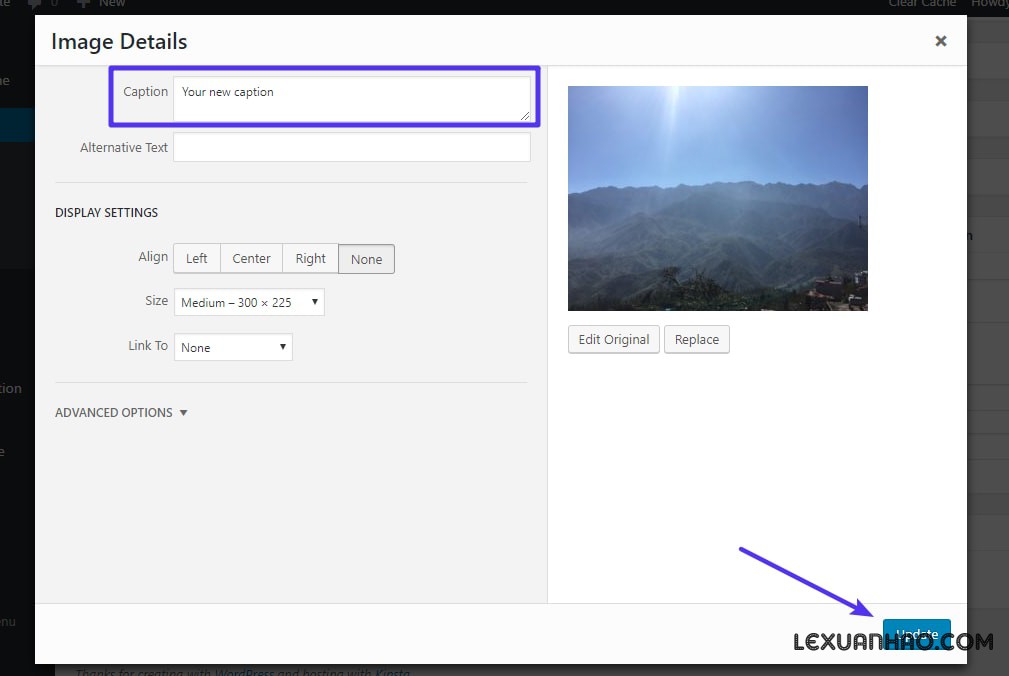
- Nhập chú thích bạn muốn vào hộp Phụ đề
- Nhấp vào Cập nhật

Nơi để thêm chú thích mới
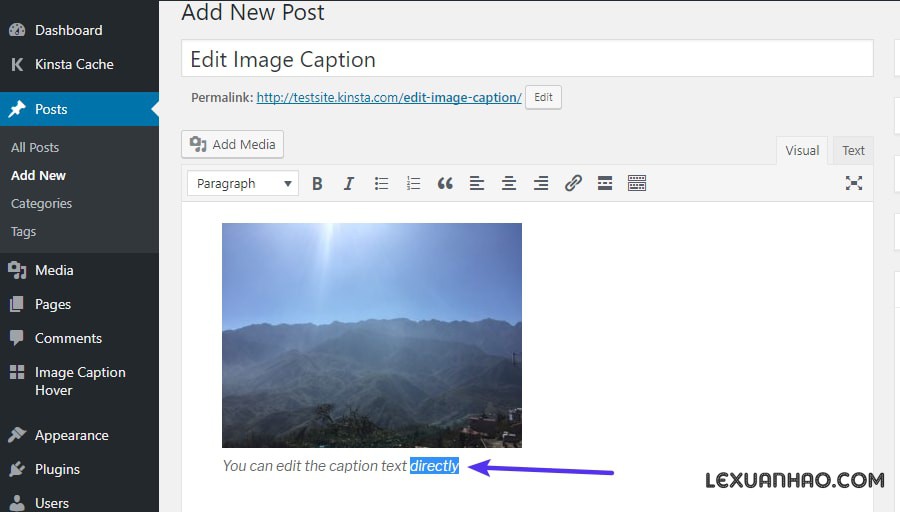
Nếu bạn cần chỉnh sửa chú thích cho hình ảnh với chú thích hiện có, bạn cũng có thể chỉnh sửa văn bản của chú thích trong trình chỉnh sửa WordPress như bất kỳ đoạn văn bản nào khác:

Chỉnh sửa chú thích hình ảnh WordPress hiện có trực tiếp trong trình chỉnh sửa WordPress
Một lần nữa – phương pháp cuối cùng này chỉ hoạt động nếu bạn đang chỉnh sửa chú thích cho hình ảnh mà bạn đã thêm chú thích.
Cách thêm chú thích vào hình ảnh trong thư viện WordPress
Bạn có thể sử dụng một phương pháp tương tự để thêm chú thích cho hình ảnh mà bạn sử dụng trong các phòng trưng bày WordPress thông thường.
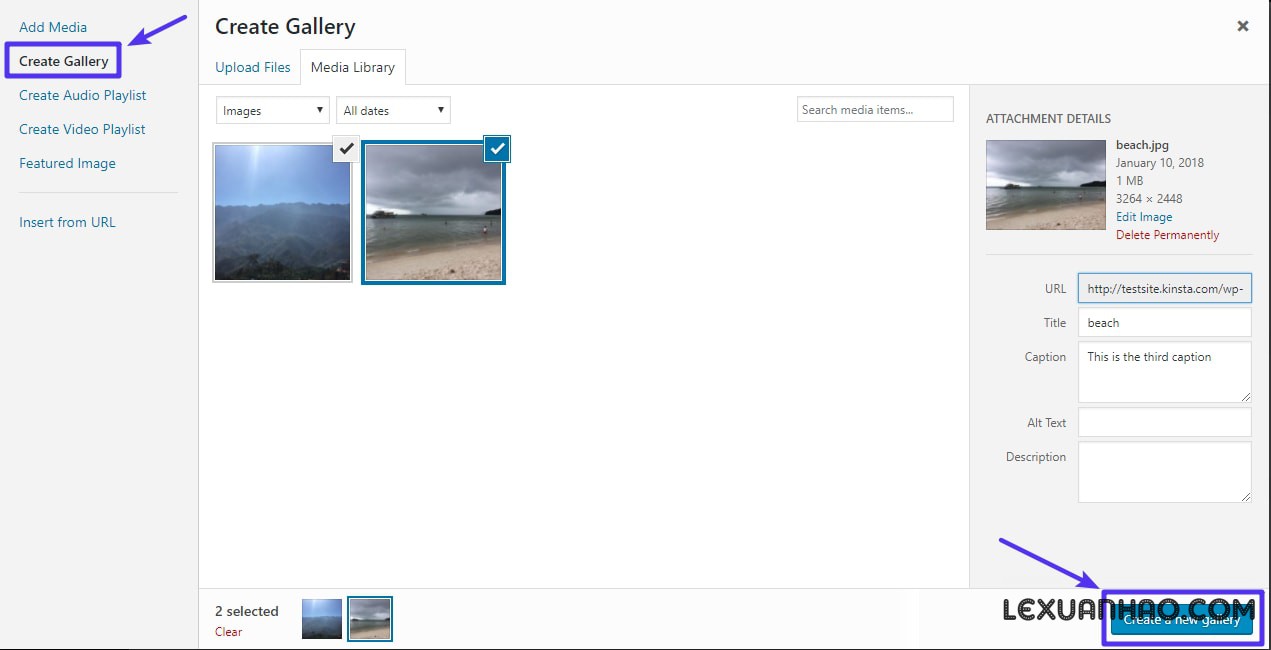
Để bắt đầu, hãy tạo một bộ sưu tập mới:
- Nhấp vào Thêm phương tiện
- Chọn Tạo Thư viện
- Chọn hình ảnh của bạn
- Nhấp vào Tạo thư viện mới

Cách tạo thư viện ảnh mới trong WordPress
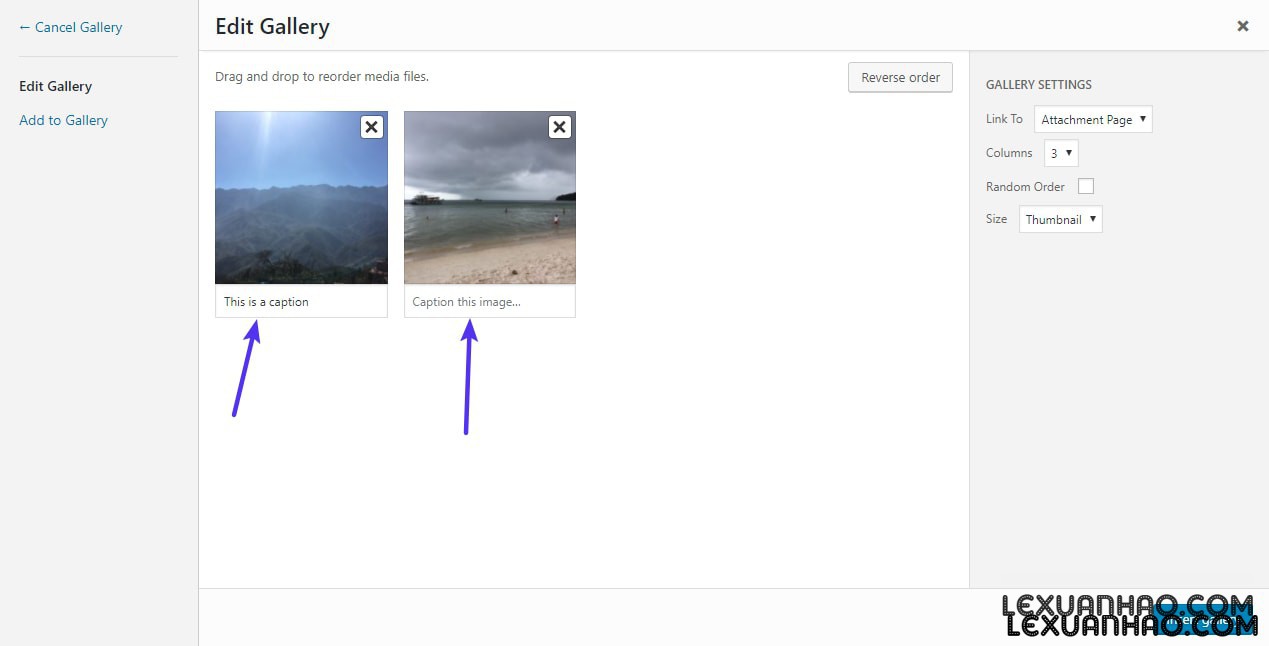
Sau đó, bạn có thể chỉnh sửa chú thích của từng hình ảnh bằng cách sử dụng hộp bên dưới mỗi hình ảnh:

Chỉnh sửa chú thích cho hình ảnh trong thư viện WordPress
Cách thay đổi giao diện WordPress
Chủ đề WordPress được chọn của bạn kiểm soát cách chú thích trên trang web của bạn theo mặc định. Vì lý do đó, bạn sẽ cần sử dụng CSS tùy chỉnh nếu bạn muốn thay đổi trực tiếp cách chức năng mặc định này trông phù hợp với chủ đề của bạn.
Như đã nói, có một plugin miễn phí phổ biến có tên là Image Caption Hover cho phép bạn hiển thị chú thích hình ảnh thông qua hơn 200 hiệu ứng di chuột CSS3 khác nhau.
Plugin này không cho phép bạn thay đổi hiển thị tĩnh của chú thích hình ảnh của bạn . Nhưng nếu bạn vui lòng chỉ hiển thị chú thích hình ảnh khi người dùng di chuyển qua một trong các hình ảnh của bạn, thì đó là một tùy chọn miễn phí mang lại cho bạn quyền kiểm soát tốt.
Để thêm chú thích cho hình ảnh của bạn bằng cách sử dụng plugin, trước tiên bạn cần sử dụng trình tạo chú thích của plugin để chọn hiệu ứng di chuột và nhập chi tiết cho chú thích của bạn. Sau đó, bạn có thể sử dụng mã ngắn được cung cấp để chèn hình ảnh và chú thích của mình ở bất cứ đâu trên trang web WordPress của bạn:

Giao diện plugin Hover Caption Hover
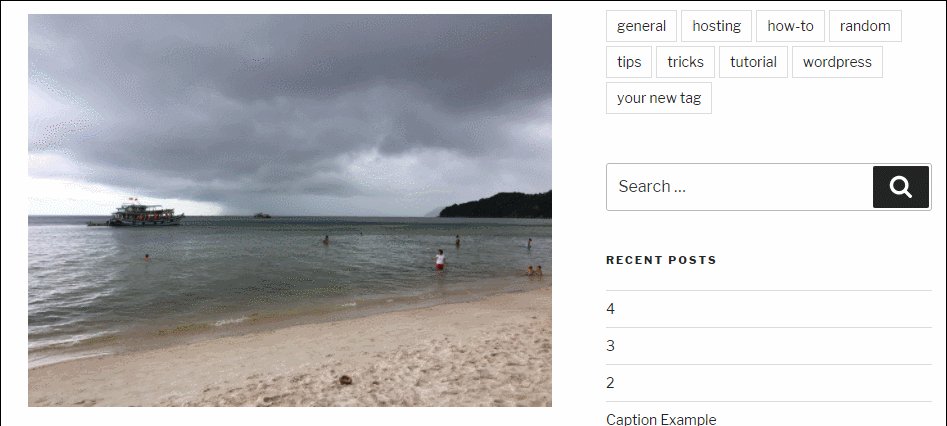
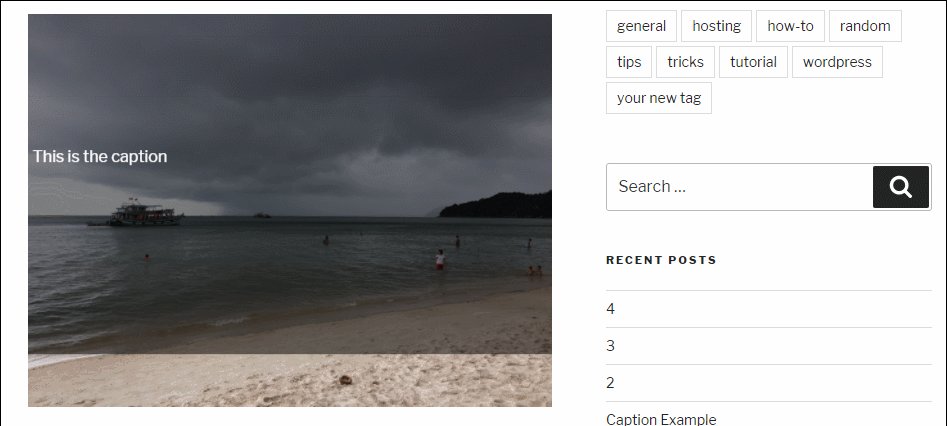
Khi bạn thêm mã ngắn cho hình ảnh mà bạn đã tạo bằng plugin, bạn sẽ thấy hiệu ứng di chuột chú thích mới ở mặt trước của trang web của bạn:

Một ví dụ về hiệu ứng di chuột chú thích được tạo bởi plugin
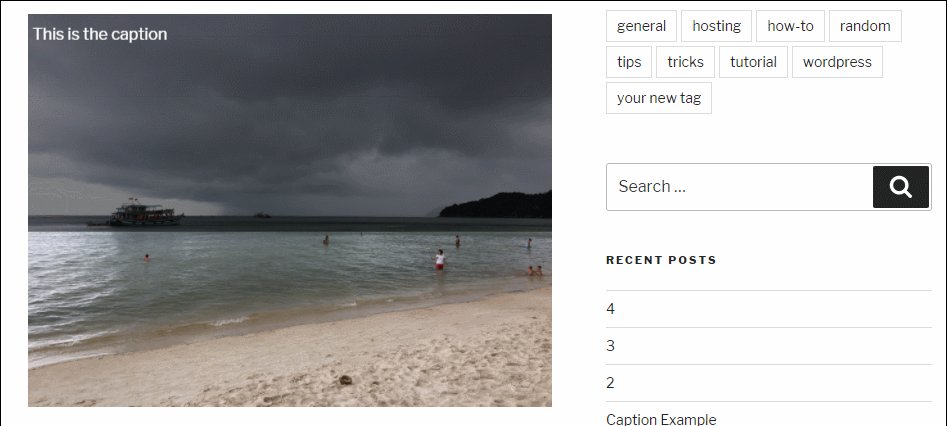
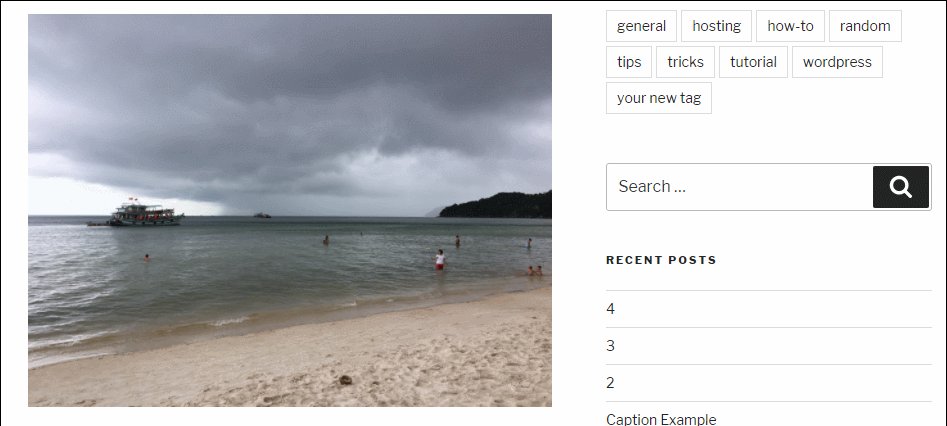
Cách hiển thị chú thích trên WordPress Ảnh nổi bật
Theo mặc định, hầu hết các chủ đề WordPress không hiển thị chú thích bên dưới hình ảnh nổi bật của bạn. Tuy nhiên, đôi khi bạn có thể cần hiển thị chú thích ở đó, đặc biệt nếu bạn cần cung cấp phân bổ cho hình ảnh mà bạn sử dụng trong hình ảnh nổi bật của mình.
Để hiển thị chú thích bên dưới hình ảnh nổi bật của bạn, bạn có thể sử dụng plugin Chú thích hình ảnh nổi bật miễn phí , được thiết kế để hoạt động với tất cả các chủ đề WordPress.
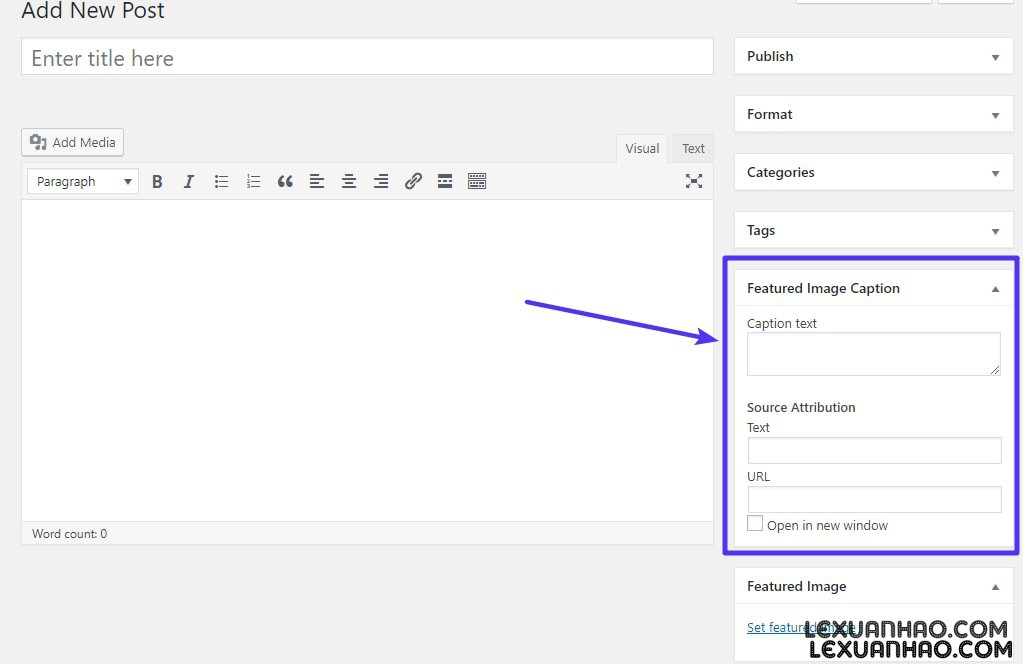
Khi bạn cài đặt và kích hoạt plugin, bạn sẽ nhận được hộp Phụ đề hình ảnh nổi bật mới trong thanh bên của trình chỉnh sửa WordPress:

Hộp phụ đề hình ảnh nổi bật mới được thêm bởi plugin