Thêm Facebook Customer Chat Plugin vào website của bạn
Facebook luôn là một trong những phần có thể kết nối khách hàng một cách tốt nhất giữa bạn với khách hàng, đặc biệt hơn bạn cũng có thể giúp khách hàng có thể liên lạc ngay trên website của bạn thông qua Plugin chat trên website của bạn, thay vì sử dụng Tawk.to hay Zendesk thì mình có thể sử dụng Facebook customer live chat plugin với cách cấu hình khá đơn giản và miễn phí.
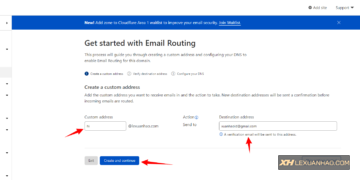
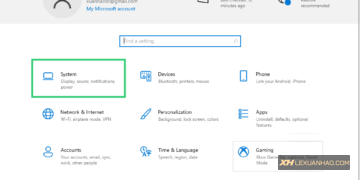
Tại trang Fanpage của bạn cần sử dụng để làm live chat, bạn truy cập vào phần cài đặt ( bạn phải làm Quản Trị Viên ) => Nền tảng Messenger =>
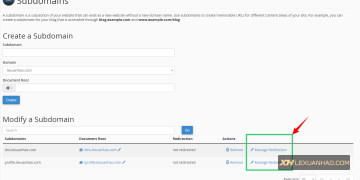
Ở đây bạn cần thêm tên miền website mà bạn muốn hiển thị live chat vào phần “Miền được đưa vào danh sách hợp lệ”
 Kéo xuống phía dưới bạn có thể nhấn vào phần Thiết lập tại Plugin chat với khách hàng
Kéo xuống phía dưới bạn có thể nhấn vào phần Thiết lập tại Plugin chat với khách hàng
 Tại đây bạn cũng có thể thay đổi được lời chào cũng như ngôn ngữ cho live chat của mình.
Tại đây bạn cũng có thể thay đổi được lời chào cũng như ngôn ngữ cho live chat của mình.
 Phần tiếp theo bạn có thể tùy chọn hiển thị thời gian trả lời và có thể tùy chỉnh màu chính cho live chat.
Phần tiếp theo bạn có thể tùy chọn hiển thị thời gian trả lời và có thể tùy chỉnh màu chính cho live chat.
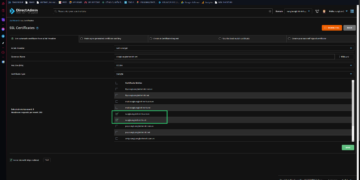
 Bước tiếp theo bạn cần thêm tên miền vào trang web một lần nữa, coppy và lưu đoạn mã của bạn để sử dụng và nhấn Hoàn tất để kết thúc.
Bước tiếp theo bạn cần thêm tên miền vào trang web một lần nữa, coppy và lưu đoạn mã của bạn để sử dụng và nhấn Hoàn tất để kết thúc.
Để triển khai mã trên website của bạn, bạn có thể sử dụng Plugin Insert Headers and Footers sau khi kích hoạt thì bạn chỉ cần chèn mã của bạn vào phần Header và bạn đã có live chat trên website của mình.
– Nếu bạn không muốn sử dụng tới plugin vì sợ “nặng” website thì bạn cũng có thể chèn vào header trong tập tin Child Themes hoặc Parent Themes đều được, tuy nhiên mình vẫn khuyến khích sử dụng plugin bên trên hơn !
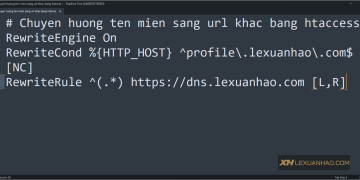
Bạn cũng có thể chỉnh sửa lại thông tin tại mã dưới của bằng cách chỉnh sửa như :
Page_ID
Theme_Color
Và một số tùy chỉnh khác bạn có thể thêm vào để tùy biến nhưng mình sẽ không thêm vào phần này.
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/vi_VN/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- Your customer chat code -->
<div class="fb-customerchat"
attribution=setup_tool
page_id="ID-PAGE-CUA-BAN"
theme_color="#37b94a">
</div>Hiện tại có khá nhiều … à không rất nhiều các plugin cho phép làm điều này, nhưng tốt nhất mình làm được gì đơn giản thì cứ làm và tùy vào sở thích sử dụng của bạn, bạn cũng có thể sử dụng plugin này để cài đặt : https://wordpress.org/plugins/facebook-messenger-customer-chat/
Chúc bạn thành công và đừng quên để lại bình luận của mình khi gặp lỗi hoặc góp ý thảo luận bạn nhé !